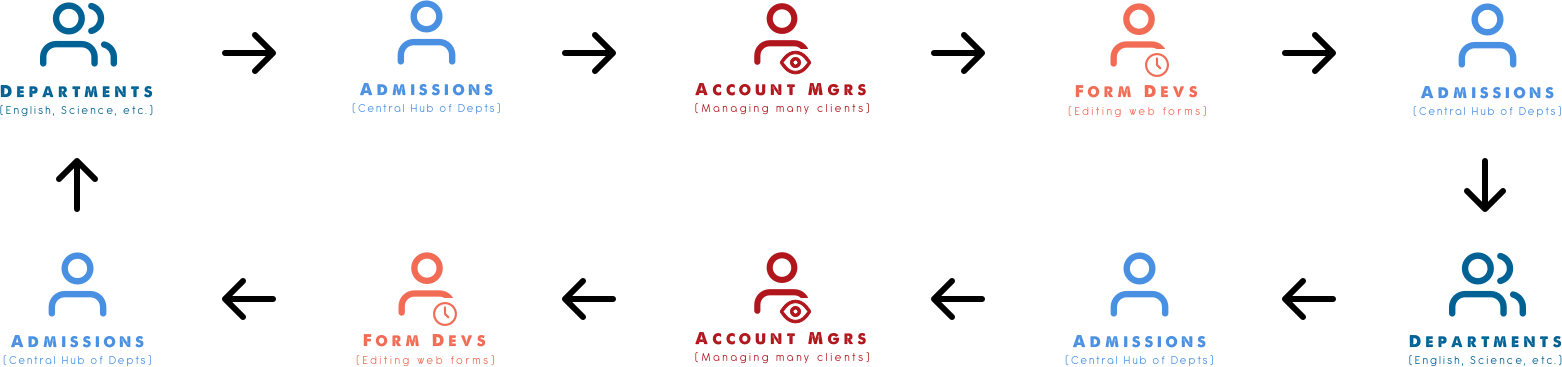
Online forms maintenance was stuck in a cycle. Small changes had repeatedly been made to address larger pain points and over time the process had broken down. A team of web developers managed client form changes but client services believed users wanted more control. I led a research initiative intent on identifying current pain points in their interactions with our service and aligning development goals with user needs.