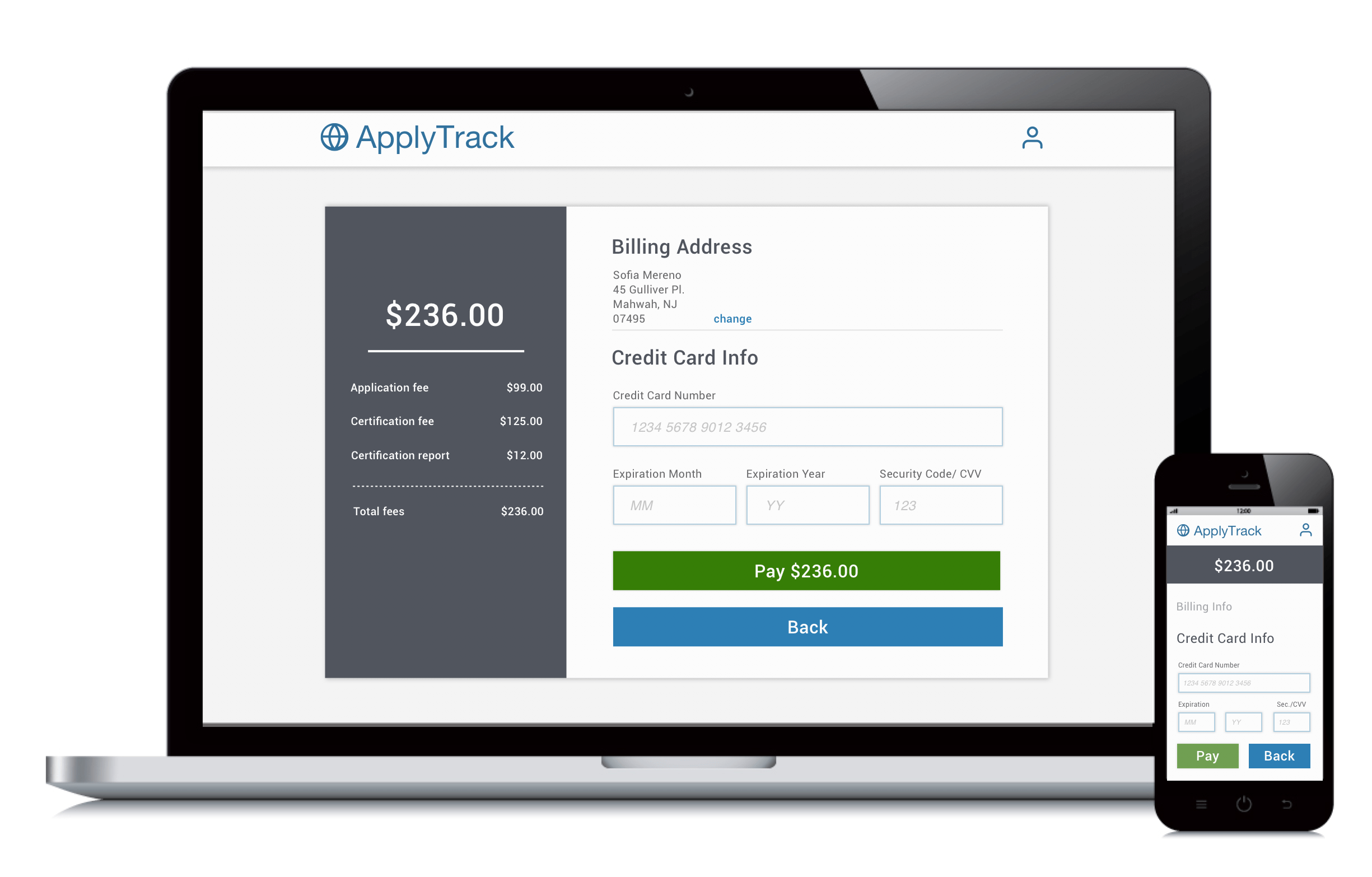
Payments Service Re-design
When we refreshed the payments pages for our applications suite, another designer created some wireframes and handed them off to me to build the pages in HTML. This project laid the groundwork for an updated set of patterns later used in a newer version of the applications suite. I made some revisions to the initial design and wrote the HTML and CSS. I then collaborated with a software engineer to make the the pages interactive and live.